Gutenberg is de gebruiksvriendelijke editor van WordPress. Die editor wordt gezien als een zeer moderne manier van content publishing dankzij het gebruik van bouwblokken, die ervoor zorgen dat je heel eenvoudig een nieuwe pagina kunt ontwikkelen. In dit artikel lees je alles over heden, verleden en toekomst van Gutenberg voor WordPress.

Gutenberg is geïntroduceerd in 2018 en kent een hoop functionaliteiten die het voor webredacteuren, informatiebeheerders of contentmanagers makkelijker maken om met het CMS WordPress te werken. De editor is een eenvoudige pagebuilder waarbij je met behulp van blokken op een makkelijke manier zelf je webpagina inricht. Een extreme vorm van ‘what you see is what you get’, dus.
Daarmee is het echt gericht op gebruiksvriendelijkheid. In theorie moet iedereen na een paar keer goed oefenen met Gutenberg voor WordPress overweg kunnen. Gutenberg werkt naadloos met recente versies van WordPress, waaronder WordPress 6.0.
Wat is er zo interessant aan Gutenberg?
Gutenberg stelt gebruikers in staat om razendsnel nieuwe content te publiceren doordat een hoop al is voorgeprogrammeerd. De bouwblokken zijn in feite stukken code die worden geplakt in de pagina, zonder dat je daar zelf iets voor hoeft te doen. Makkelijk voorbeeld? Wilde je vroeger een YouTube-video embedden, dan moest je zelf in de broncode van WordPress de zogenoemde embed-code plakken. Dat was voor de leek soms best ingewikkeld. Tegenwoordig hoef je met Gutenberg enkel en alleen de YouTube-link te plakken en de video wordt, in het juiste formaat, automatisch geëmbed.
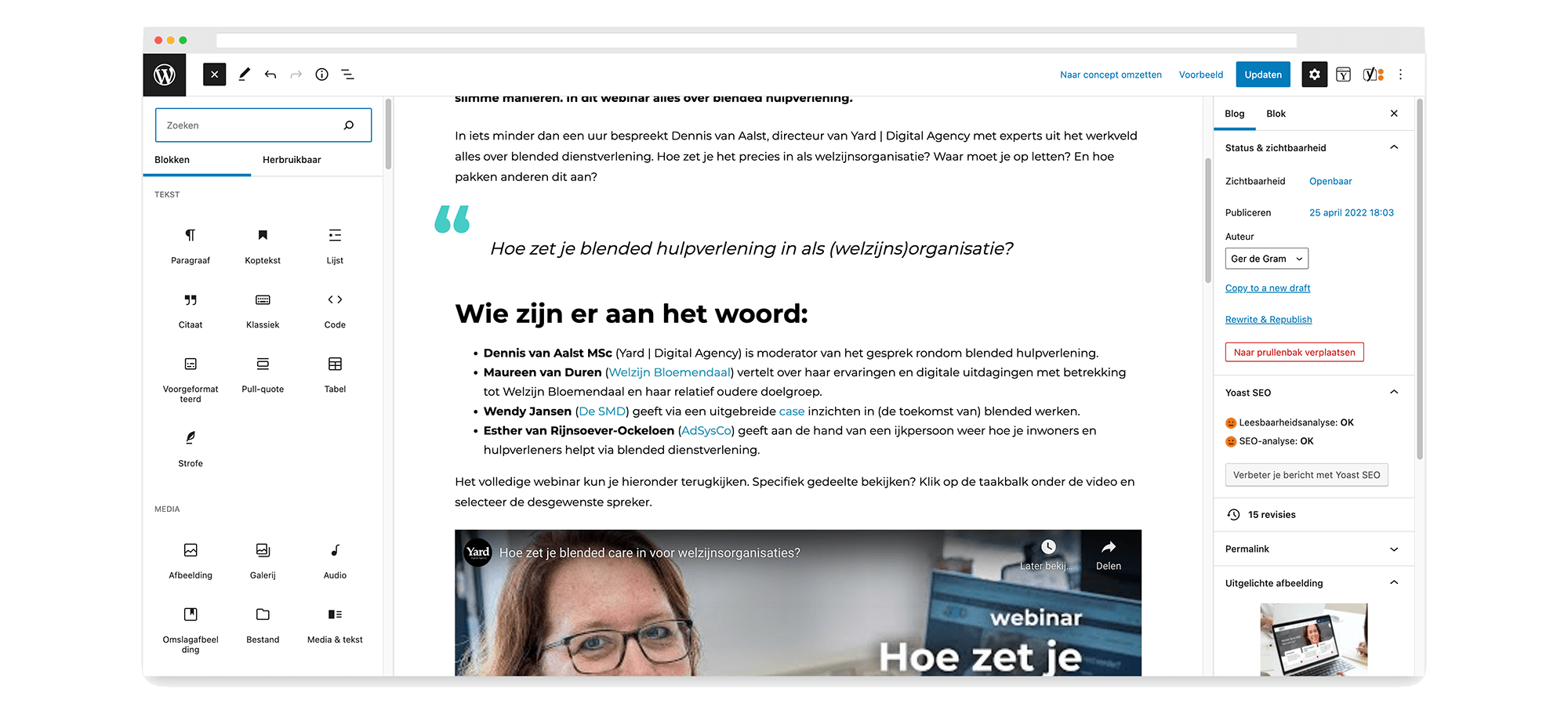
Kennisplatform EVB+ gebruikt Gutenberg. Zie hier hoe het precies werkt:
Daarbij komt ook de gemakkelijke look-and-feel om de hoek kijken. Wanneer je een pagina ontwikkelt met behulp van Gutenberg, dan zie je direct wat je doet. Dat klinkt wat gek, maar in feite komt het erop neer dat de editor er nagenoeg hetzelfde uitziet als de ‘voorkant’ van de website. Je duikt niet in ingewikkelde code, maar past de content gewoon aan op de plek waar die staat op de site. Het is daarmee een variant van frontpage editing, een manier van content publishing die sterk in opkomst is.
Maar het gaat nog verder dan dat: Gutenberg is namelijk ook volledig ingericht op de hedendaagse standaarden rondom webtoegankelijkheid (of: accessibility).
Gutenberg & webtoegankelijkheid
Webtoegankelijkheid is een belangrijk punt binnen de WordPress-community. Het accessibility team heeft een belangrijke rol gespeeld in de ontwikkeling van Gutenberg. De editor geeft bijvoorbeeld aan wanneer het kleurcontrast niet aan een bepaalde standaard voldoet. Een ander voorbeeld is dat Gutenberg detecteert of de juiste koppenstructuur aanwezig is, zodat voorleessoftware een website makkelijk begrijpt en voor kan lezen.
Wat doet Yard met Gutenberg?
Als WordPress specialist voorzien we alle sites die we ontwikkelen en draaien op het CMS WordPress, van Gutenberg. Maar dat niet alleen: bij Yard hebben we een aantal core blocks gemaakt die aansluiten bij onze manier van werken. Zo is er ons grid builder block, waarmee je een pagina helemaal zelf kunt inrichten. Je bepaalt daarmee makkelijk de plek van een contentonderdeel. Daarnaast hebben we een zogenoemde componentenbibliotheek, waarmee je snel en gemakkelijk een pagina kunt inrichten. Dat zijn eigenlijk een soort legoblokken, met specifieke vormen van content. Denk aan een embedded tweet of een Google Maps-kaart, en dat dan helemaal in jouw vormgeving. Gutenberg is heel uitgebreid en kent ontzettend veel mogelijkheden. Binnen Yard proberen we continu de nieuwe krenten in de pap te ontdekken en die toe te passen bij onze klanten.
Sowieso helpen wij klanten met het inrichten van templates en contentblokken, zodat ze die later zelf op een makkelijke manier kunnen kopiëren, hergebruiken en aanpassen. Zo hoeven ze ons niet voor iedere kleine aanpassing te bellen (al mag dat natuurlijk wel…), maar kunnen ze zelf aan de gang met contentcreatie.
Wanneer je een pagina ontwikkelt met behulp van Gutenberg, dan zie je direct wat je doet.
En misschien nog belangrijker: voordat wij een site lanceren, geven we redacteuren uitgebreid uitleg hoe een pagina in te richten. We vertellen hoe Gutenberg werkt, welke blokken je het beste wanneer kunt gebruiken en waarom. We leggen, kortom, uit hoe ze Gutenberg het beste voor zich kunnen laten werken.
Wat is de toekomst van Gutenberg volgens WordPress?
WordPress zet sterk in op de continue ontwikkeling van Gutenberg. De editor krijgt voortdurend nieuwe functionaliteiten, vaak gebaseerd op de wensen van de zeer grote opensourcecommunity van WordPress. Duizenden mensen ontwikkelen en verbeteren WordPress continu. Gutenberg is onderdeel van vier grote pijlers van WordPress: het zo gemakkelijk mogelijk maken om content te publiceren (1), websites aan te passen (2) samen te werken (3) en de optie te bieden een site gemakkelijk in meerdere talen aan te bieden (4).
Verschillende pijlers zijn in ontwikkeling of deels al gelanceerd, maar het online domein staat nooit stil en WordPress daarmee zelf ook niet. Het kan, kortom, zo maar zijn dat na het lezen van dit artikel WordPress binnen Gutenberg alweer een nieuwe verbetering heeft doorgevoerd. En precies dat is het grote voordeel.
We werken onder andere voor:






Nieuwsgierig geworden naar de mogelijkheden van Gutenberg? Als WordPress Agency en specialist in WordPress sites, helpen we je graag met jouw WordPress uitdagingen!