Typografie is meer dan alleen een mooi lettertype kiezen: het is een krachtig hulpmiddel om de boodschap van je website over te brengen. De typografie heeft namelijk direct invloed op de uitstraling, gebruikerservaring en leesbaarheid van een website. Maar welke keuzes heb je precies op het gebied van typografie? En hoe zorg je ervoor dat je website optimaal scanbaar is? UX-specialist Nicol Nijland deelt 5 onmisbare adviezen.
Door: Nicol Nijland – UX-specialist
In dit artikel
Hoe vergroot je de scanbaarheid van je website?
Advies 1. Kies een goed leesbaar lettertype voor je website
Advies 2. Zorg voor voldoende (kleur)contrast
Advies 3. Houd alinea’s en zinnen kort met duidelijke koppen (visuele ankerpunten)
Advies 4. Maak gebruik van opsommingstekens en/of genummerde lijsten
Advies 5. Kies bewust de tekstuitlijning en de witruimte tussen regels en alinea’s
Hulp nodig om de scanbaarheid van jouw website te verbeteren?
Wat is typografie?
Typografie is alles rondom het vormgeven en ordenen van teksten. Het gaat niet alleen om lettertypen, maar bijvoorbeeld ook om regelafstand en witruimte. De keuzes die je hierin maakt, bepalen samen de uitstraling van een webpagina, de ervaring van de gebruiker en de leesbaarheid van teksten. Als het gaat om een website moeten de teksten niet alleen leesbaar zijn, maar vooral ook scanbaar.
Wat is scannen?
Websitebezoekers willen snel informatie vinden en begrijpen, zonder de hele tekst te hoeven lezen. Daarom scannen bezoekers een online tekst (NN Group: How users read on the web). Dit betekent dat ze hun ogen over de pagina laten glijden en de opvallende evenementen eruit pikken.
Maar liefst 79% van de websitebezoekers scant tekst op een website, terwijl slechts 16% van de gebruikers woord voor woord leest. Dit blijkt uit een belangrijke studie van de Nielsen Norman Group (UXmatters). Dit scannen gaat in een vast patroon (Bekijk het voorbeeld van Design4users.com). Bezoekers lezen pas woord voor woord wanneer ze de informatie hebben gevonden waar ze naar op zoek zijn. Tot dat moment negeren ze alles wat niet relevant is.
Waarom de scanbaarheid vergroten?
Hoe makkelijk een webpagina te scannen is, bepaalt voor een belangrijk deel hoe gebruiksvriendelijk die pagina is. Als een pagina makkelijk te scannen is, kunnen bezoekers namelijk snel en makkelijk de informatie vinden en begrijpen.
Vooral op websites waarop er iets te regelen valt, willen mensen zo snel en eenvoudig mogelijk hun doel bereiken. Denk aan een website van een zorg- of onderwijsinstelling. Of aan een website van de overheid waarop je bijvoorbeeld een afspraak kunt maken of een reisdocument aanvragen.
Hoe vergroot je de scanbaarheid van je website?
Wil je de scanbaarheid van je website vergroten? Dan is het cruciaal om goed overwogen keuzes te maken op het gebied van typografie. Ik geef je 5 UX-designadviezen om typografische keuzes te maken voor een goed scanbare website:
- Kies een goed leesbaar lettertype voor je website
- Zorg voor voldoende (kleur)contrast
- Houd alinea’s en zinnen kort met duidelijke koppen (visuele ankerpunten)
- Maak gebruik van opsommingstekens en/of genummerde lijsten
- Kies bewust de tekstuitlijning en de witruimte tussen regels en alinea’s
Ieder advies licht ik toe aan de hand van concrete websitevoorbeelden. Hierbij combineer ik UX-richtlijnen met richtlijnen voor digitale toegankelijkheid.
Advies 1. Kies een goed leesbaar lettertype voor je website
Het juiste lettertype kiezen is een belangrijke beslissing. Het lettertype bepaalt voor een groot deel de gebruikerservaring en daarmee de effectiviteit van je website. Neem de tijd om verschillende lettertypen uit te proberen. Kies het lettertype dat het beste past bij jouw website en doelgroep. Welke keuzes heb je? Ik bespreek er 8.
Keuze 1. Lettertype met of zonder schreef
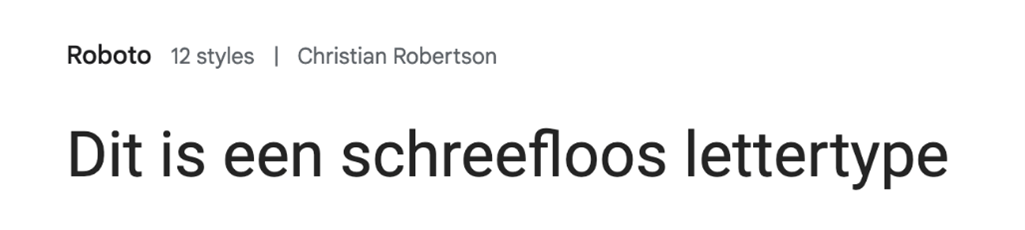
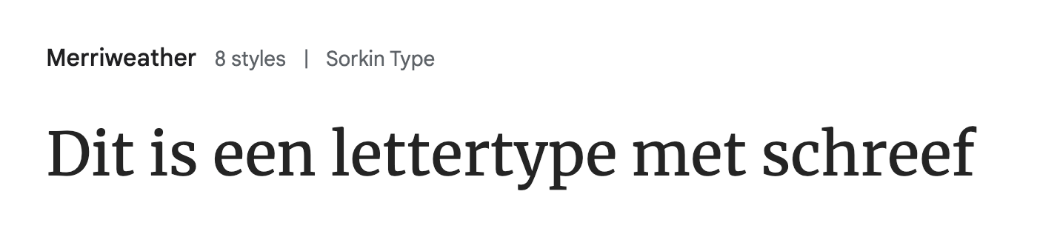
Schreefloze lettertypen (sans serif) zijn op een scherm meestal net iets makkelijker te lezen dan lettertypen met schreef (serif). Shaikh ontdekte dat lezers van digitale communicatie schreefloze lettertypen leesbaarder en aantrekkelijker vinden, hoewel het effect klein was (“The Effects of Typeface on the Perception of Email” door Dawn Shaikh, 2007). Een schreefloos lettertype leest dus net iets prettiger. Enkele goede voorbeelden hiervan zijn Roboto, Lato en Open Sans. Controleer altijd hoe het lettertype eruitziet op verschillende schermen en in verschillende browsers. Er kan namelijk een verschil zijn tussen desktop en mobiel.
Verschil lettertypen met en zonder schreef
Een schreeflettertype heeft een lijntje aan het uiteinde van de letters. In een boek met veel tekst helpen de lijntjes om de regel te volgen. Maar teksten op een beeldscherm zijn anders opgebouwd. De pixels kunnen de schreven onduidelijk maken. Daarom heeft een schreefloos lettertype online meestal de voorkeur.


Keuze 2. Afstand tussen de letters en woorden
Bij sommige lettertypen staan de letters wat dichter op elkaar. Deze letterafstand, oftewel spatiëring, is een subtiel aspect van typografie dat direct invloed heeft op de leesbaarheid van een tekst. Voor mensen met laaggeletterdheid is een optimale letterafstand nog belangrijker. Zij hebben namelijk vaak meer moeite om woorden te herkennen en zinnen te volgen. Als er voldoende ruimte tussen de letters is, wordt het voor hen makkelijker om de individuele letters en woorden te herkennen.
Soorten spatiëring
– Kerning: Hierbij pas je alleen de ruimte tussen specifieke letterparen aan. Bijvoorbeeld de letters ‘AV’ kunnen te dicht op elkaar lijken. Plaats er dan wat extra ruimte tussen.
– Tracking: Hierbij pas je de ruimte tussen alle letters in een woord of een hele tekst aan. Door de tracking aan te passen, kun je de tekst breder of smaller maken.
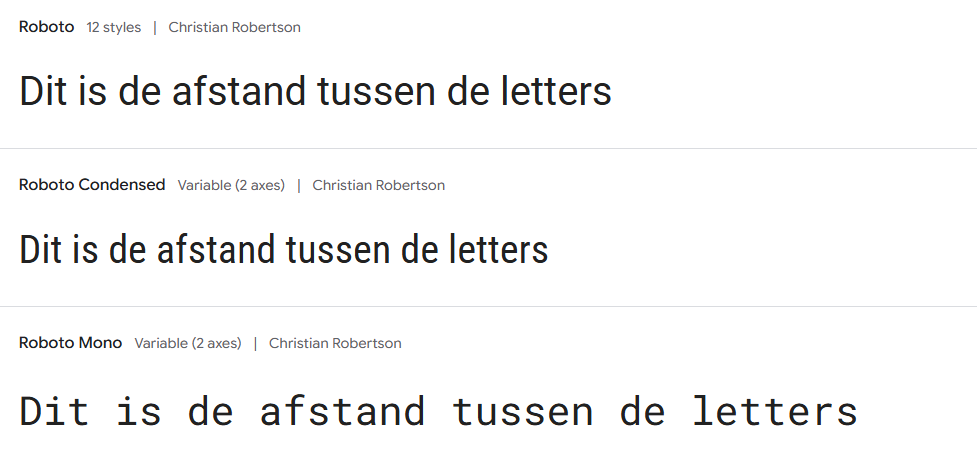
Een voorbeeld van tracking

De letters van het lettertype Roboto Condensed staan wat dichter op elkaar. Doordat het lettertype wat compacter is, oogt het zakelijker. Bovendien kun je meer tekst kwijt in een beperkte ruimte, zoals tekst in een blok of webtekst op mobiel. Dit komt omdat langere titels dan toch beperkt kunnen worden tot maximaal 3 regels.

Kortom, de optimale spatiëring hangt af van verschillende factoren zoals het doel en de doelgroep van je website. Te weinig ruimte tussen letters zorgt ervoor dat ze aan elkaar lijken te plakken, terwijl te veel ruimte onregelmatig en onprofessioneel overkomt. Er is dus geen vaste regel om de optimale afstand tussen letters te vinden. Vooral bij doelgroepen die problemen ondervinden met lezen geldt: test de leesbaarheid van de tekst op je website via een gebruikerstest.
Keuze 3. Veilige webfonts
Belangrijk om bij je keuze voor een lettertype in overweging te nemen is dat niet alle browsers alle lettertypen ondersteunen. Kies daarom het liefst voor veilige webfonts. Veilige webfonts zijn lettertypen die bijna op elke computer zijn geïnstalleerd. De meest bekende veilige webfonts zijn de standaard Windows- en Mac-fonts, zoals Arial en Verdana. Dit betekent dat als je deze fonts gebruikt op je website, je er vrij zeker van bent dat de tekst er op de meeste apparaten hetzelfde uitziet. Het voorkomt dat de browser automatisch overschakelt naar een ander, mogelijk ongewenste, font.
Keuze 4. Hoeveel verschillende lettertypen?
De meeste websiteontwerpers raden aan om met maximaal 2 verschillende lettertypen te werken. Je kunt dan namelijk bepaalde tekstelementen, zoals een koptekst of een quote benadrukken, zodat deze sneller te herkennen en scannen zijn. Op een website geeft dat de beste gebruikerservaring.
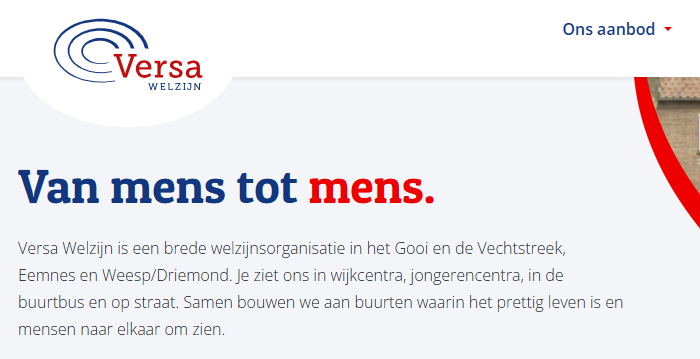
Voor koppen en quotes kies je doorgaans een lettertype dat contrasteert met de lopende tekst. Bijvoorbeeld een sierlijk versus strak lettertype. Dat helpt om deze tekstelementen sneller te herkennen en te scannen.


Bij meer dan twee lettertypen is de tekst minder goed te scannen, omdat het brein dan meer informatie moet verwerken. Dat maakt het moeilijker om de lopende tekst te volgen. Het brein zoekt namelijk bij een verandering in stijl altijd naar een betekenis. Voorkom onrust bij het lezen en voeg alleen een extra lettertype toe als het ook daadwerkelijk betekenis heeft.
Keuze 5. Hoeveel fonts kies je?
Beperk jezelf tot maximaal twee fonts per lettertype. Op die manier optimaliseer je de prestaties van je website zoals de laadtijd. Hoe minder lettertypen en fonts, hoe minder bestanden de browser moet laden. Dat verbetert de laadsnelheid en gebruikerservaring van je website.
Wat is een font?
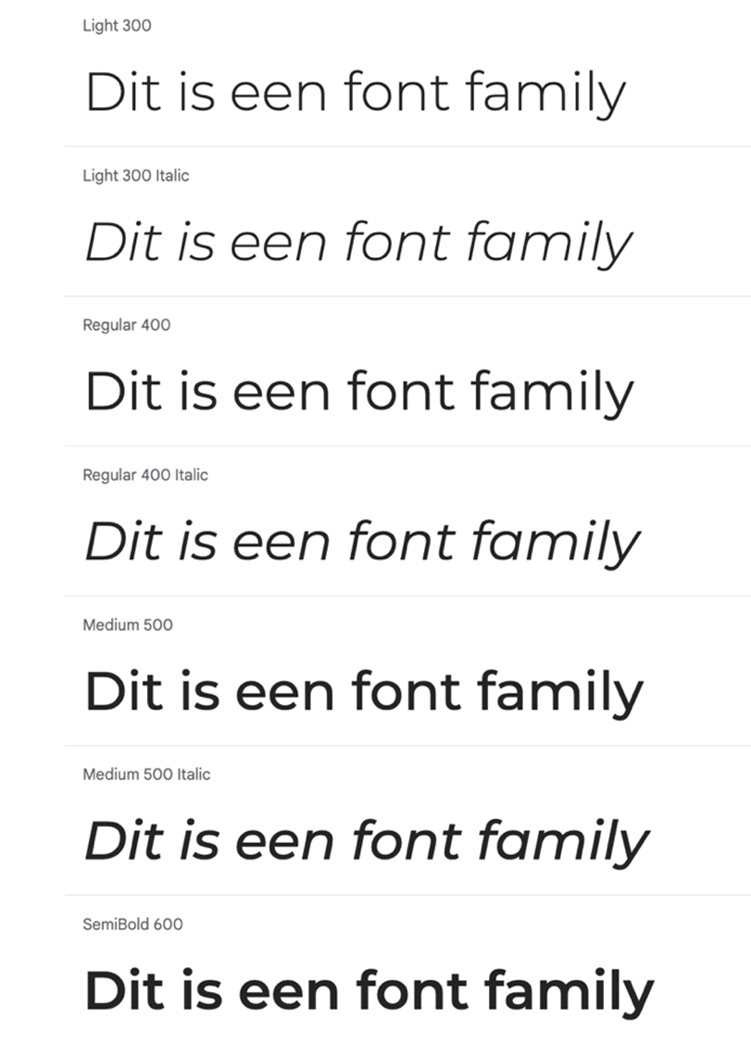
Het font is een beschrijving van het gewicht van de letters. Als je een lettertype online opzoekt, dan zie je dat je per lettertype een font family kunt downloaden. Binnen een font family staat beschreven in welk gewicht je de letters kunt downloaden. Letters zijn dun (light en thin), normaal (regular), medium, dikgedrukt (semibold of bold), of cursief (italic).

Keuze 6. Wel of geen decoratieve lettertypen
Pas op met decoratieve lettertypen. Dit zijn sierlijke lettertypen die op handgeschreven tekst lijken. Deze lettertypen zijn vaak slecht leesbaar.

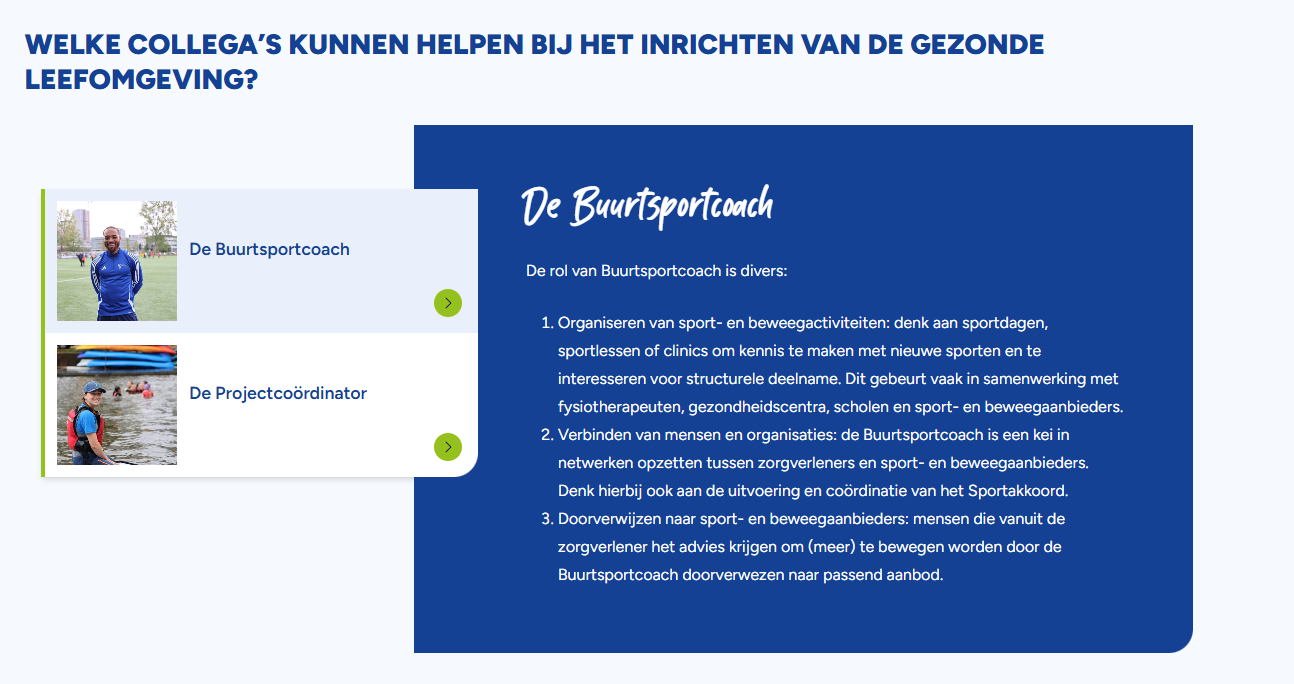
Toch kan er een reden zijn om wel decoratieve lettertypen te gebruiken. Bijvoorbeeld omdat de uitstraling ervan past bij jouw organisatie. Gebruik ze dan spaarzaam en alleen voor enkele woorden of maximaal één zin. Bijvoorbeeld een quote. Zorg er altijd voor dat de tekst minstens zo groot is als een H1 of H2. Dan blijft het goed leesbaar.

Keuze 7. Wel of geen tekst volledig in hoofdletters
Ga ook spaarzaam om met tekst die volledig in HOOFDLETTERS is geschreven. Het kost namelijk meer mentale energie om deze tekst te scannen en te lezen, vergeleken met de gebruikelijke combinatie van hoofd- en kleine letters (Rayner et al. (2006) “Eye Movements and Information Processing During Reading”). Bovendien komen zinnen in hoofdletters al snel schreeuwerig en opdringerig over.
Wil je toch tekst in hoofdletters schrijven? Doe dat dan alleen in ultrakorte teksten van een paar woorden, zoals:
- Acroniemen en afkortingen. Bijvoorbeeld: WHO (World Health Organization).
- Titels. Bijvoorbeeld: HOOFDSTUK 1.
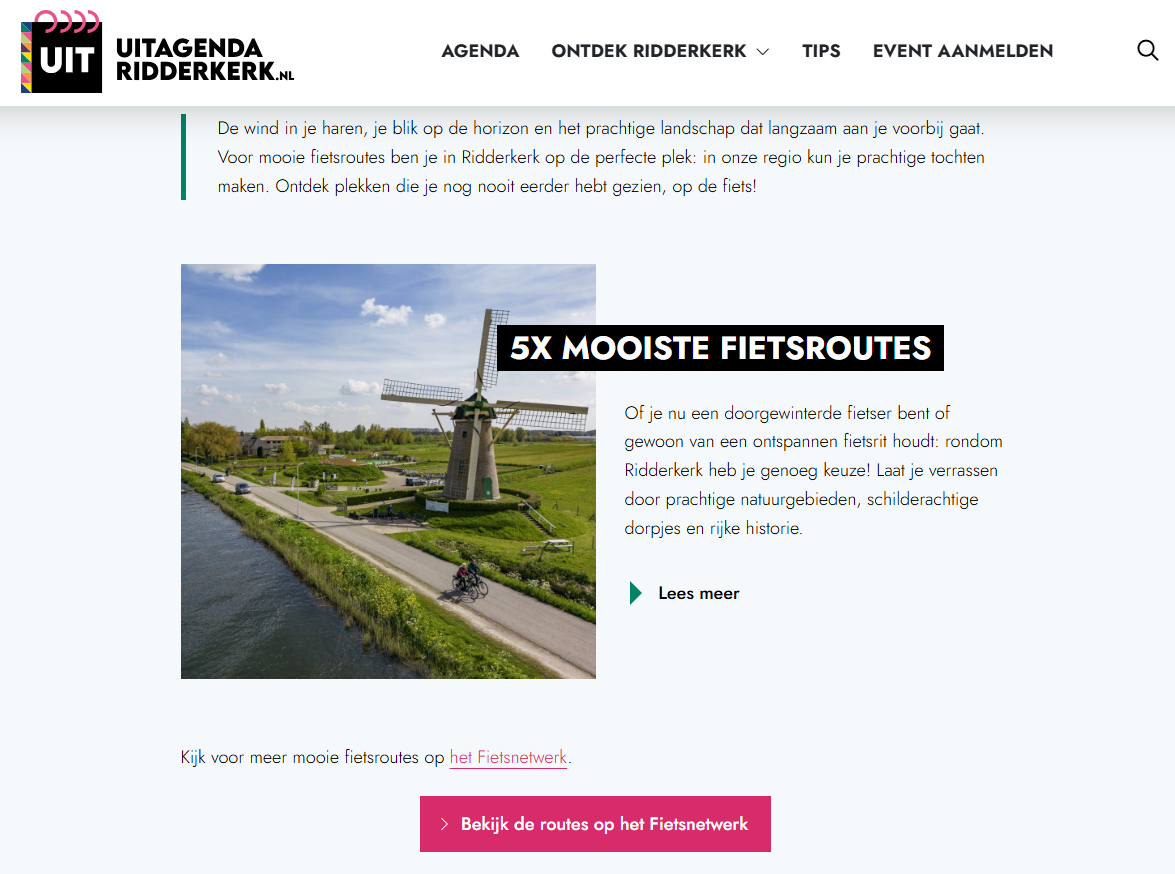
- Korte titels. Bijvoorbeeld zoals hieronder in Uitagenda Ridderkerk: 5x Mooiste fietsroutes.
- Namen bij quotes.

Keuze 8. Minimale lettergrootte voor optimale leesbaarheid
De minimale lettergrootte voor teksten op je website is niet zo eenvoudig te duiden, omdat het afhangt van verschillende factoren. Als algemene richtlijn kun je minimaal 16 pixels aanhouden. Dit wordt vaak genoemd als een goede minimale lettergrootte voor de bodytekst op een website. Het zorgt ervoor dat de tekst voor de meeste mensen goed leesbaar is, ook op kleinere schermen.
Minimale grootte van kopteksten
Koppen moeten groter zijn dan de lopende tekst om hiërarchie en structuur te bieden. De exacte grootte kan variëren afhankelijk van het ontwerp. Als vuistregel kun je deze groottes aanhouden:
- Koppen H1: 2em tot 3em van de basislettergrootte
- Koppen H2: 1.5em tot 2em van de basislettergrootte
- Koppen H3: 1.25em tot 1.5em van de basislettergrootte
EM en pixels: wat is het verschil?
Wanneer je bezig bent met webdesign, kom je in aanraking met verschillende eenheden voor het bepalen van afmetingen, zoals pixels (px) en EM. Hoewel ze allemaal dienen om grootte aan te geven, hebben ze hun eigen kenmerken en toepassingen.
- Pixels: voor vaste afmetingen van grafische elementen. Het is een absolute eenheid, en dus niet flexibel. Daardoor is het niet geschikt voor responsief design.
- EM: is een relatieve eenheid gebaseerd op de lettergrootte van het element waar het in staat. Ter illustratie:
- 1EM is gelijk aan de huidige font-size van het element.
- Bij 2 EM wordt het tekstelement 2 keer zo groot.
EM maakt het mogelijk om de grootte van tekst en andere elementen relatief aan de tekstgrootte te schalen. Dat is handig voor responsieve ontwerpen en de schaalbaarheid. Zo kun je de grootte van titels bijvoorbeeld vaststellen op twee EM, zodat deze altijd twee keer zo groot zijn als de lopende tekst. Ook al zoom je in, de verhouding blijft dan altijd gelijk. Op die manier hebben gebruikers meer controle over hun persoonlijke lay-out-voorkeuren. Lees hier meer over in het artikel over het verschil tussen pixels en EM van Digitaal Toegankelijk.
Tekstgrootte en digitale toegankelijkheid
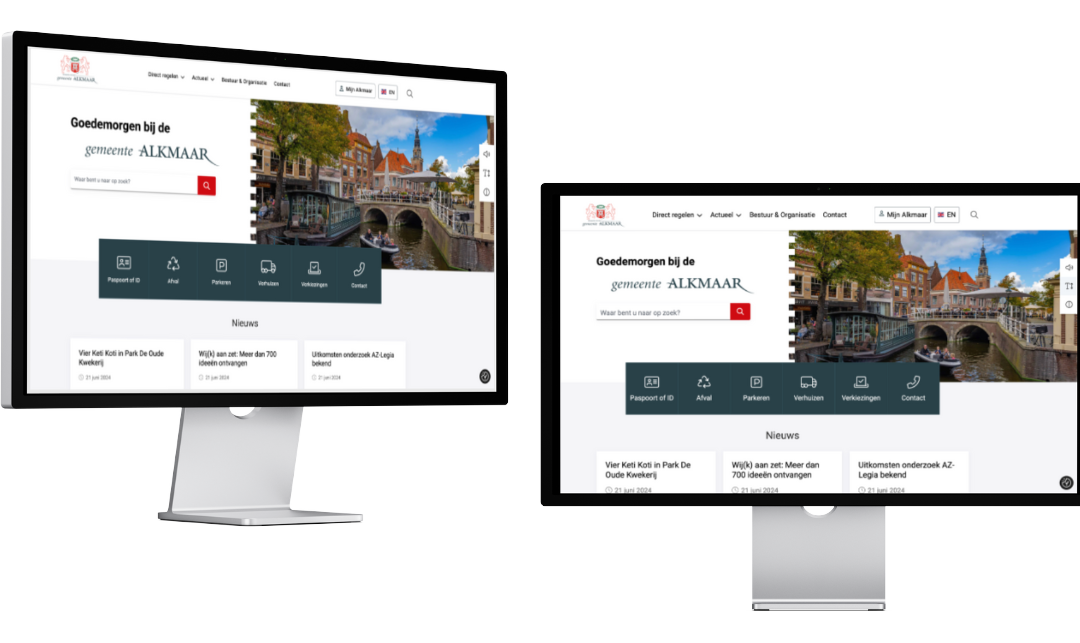
In de Web Content Accessibility Guidelines (WCAG) voor digitale toegankelijkheid staan geen strikte richtlijnen voor de lettergrootte. Wel adviseren ze dat gebruikers de tekst moeten kunnen vergroten tot 200%. De meeste websitebrowsers bieden de mogelijkheid om de lettergrootte aan te passen. Maar voor een écht gebruiksvriendelijke ervaring bied je dit direct op je website aan. Dat kan via een extra knop op de website, zoals in het voorbeeld van de gemeente Alkmaar. Daar zie je de T-knop voor het vergroten van de tekst aan de zijkant van elke webpagina.

Advies 2. Zorg voor voldoende (kleur)contrast
Donkere tekst heeft een lichte achtergrondkleur nodig. En andersom: een lichte tekstkleur heeft een donkere achtergrond nodig. Het contrast tussen beide moet groot genoeg zijn om de tekst goed te kunnen lezen. Tekst op een afbeelding is minder goed leesbaar, dus niet altijd geschikt.
Digitaal toegankelijk kleurcontrast
De minimale contrastverhouding tussen tekstkleur en achtergrondkleur is 4,5:1. Dat geldt voor normale tekst. Voor grote tekst kun je 3:1 aanhouden. Dan is het contrast groot genoeg om goed leesbaar te zijn volgens de toegankelijkheidsrichtlijnen (WCAG AA). Of het contrast voldoende is, check je eenvoudig via een van de gratis online tools, zoals accessible-colors.com of colourcontrast.cc. Denk er ook aan om het contrast van de tekst in het logo te controleren. Die tekst moet natuurlijk ook goed leesbaar zijn.
Advies 3. Houd alinea’s en zinnen kort met duidelijke koppen (visuele ankerpunten)
Gebruik korte alinea’s
Voor een gebruiksvriendelijke en optimaal scanbare tekst verdeel je de tekst in korte alinea’s. Een korte alinea helpt om te focussen op de belangrijkste informatie. Bovendien geeft het gebruikers het gevoel dat het weinig tijd kost om iets te lezen. Is het doel van je pagina om iets te regelen? Dan is de ideale alinealengte 3 tot 4 regels. Gaat het om een blogtekst? Dan geldt de richtlijn van 4 tot 7 regels per alinea.

Gebruik duidelijke koppen
Gebruik ook duidelijke koppen en subkoppen (H1, H2, H3, etc.). Op die manier navigeren gebruikers gemakkelijk door de pagina naar de onderdelen die hen interesseren. Koppen (titels) fungeren namelijk als visuele ankerpunten. Dit helpt bezoekers om snel te zien waar elke sectie over gaat en direct naar de informatie te navigeren die ze zoeken. Daarnaast kan goed gestructureerde inhoud leiden tot een betere ranking in de zoekresultaten.
Geef koppen eventueel een andere kleur dan de bodytekst. Dan springen ze er nog iets meer uit. Zorg er wel voor dat het kleurgebruik consistent is en voldoende contrast heeft.
Andere visuele ankerpunten
Naast de koppen als visuele ankerpunten zijn er meer opmaakmogelijkheden om tekst er visueel meer uit te laten springen. En de aandacht van de bezoeker op een intuïtieve manier te leiden naar de belangrijkste onderdelen. Denk aan:
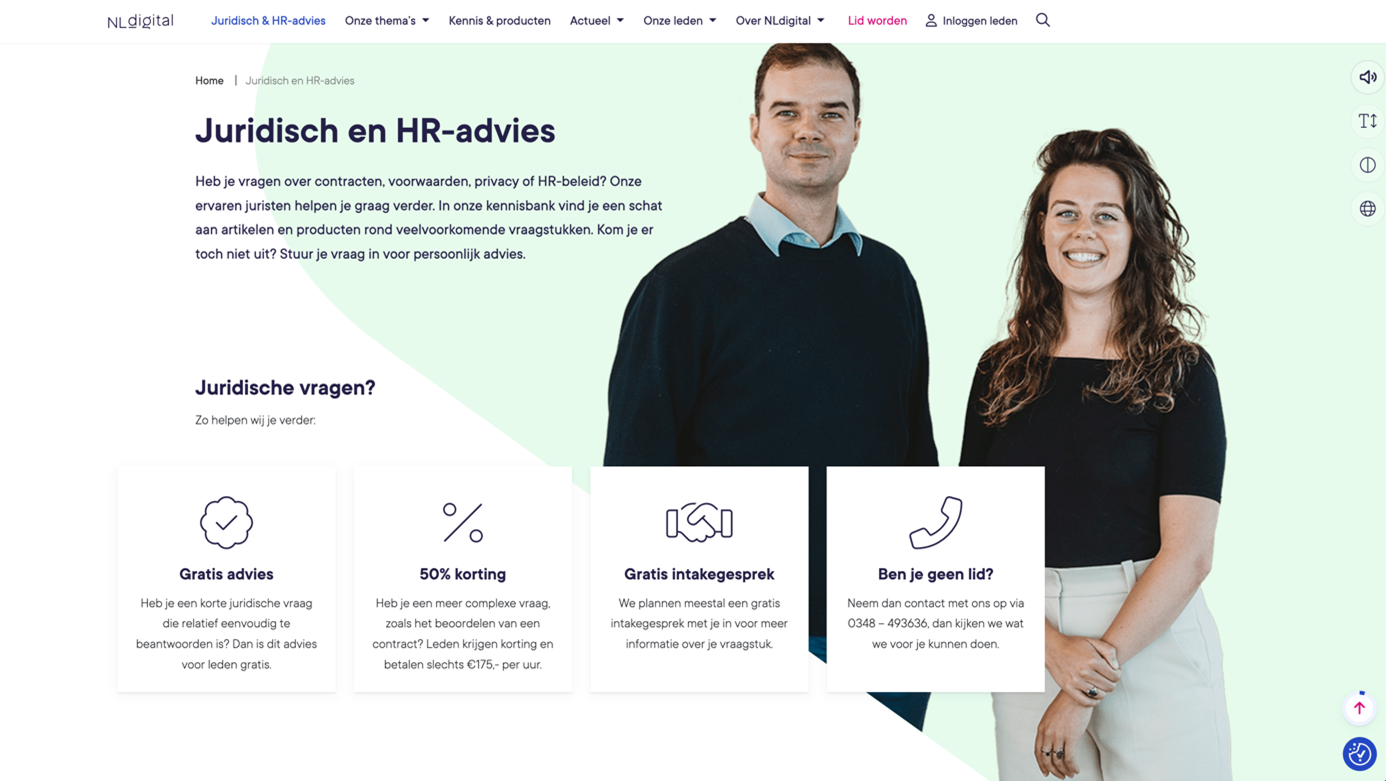
- Toptakentegels waarin de taken staan waarvoor het grootste deel van de bezoekers naar de website komt. (Zie het voorbeeld van NLdigital hieronder). Wil je de scanbaarheid van de tekst verder verbeteren? Gebruik dan iconen om nog duidelijker visueel onderscheid te maken.
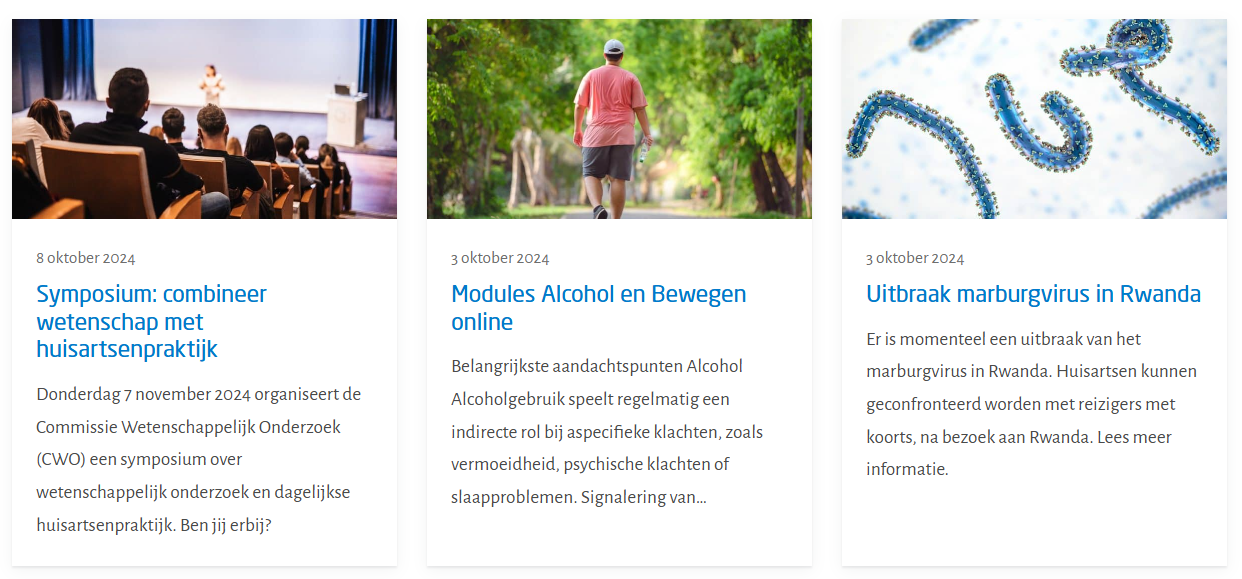
- Blokken (cards) om te verwijzen naar een onderliggende pagina.
- Een strook met een achtergrondkleur om een langere tekst tussendoor wat op te breken. Daardoor krijgt de lezer het gevoel dat het niet te veel tekst is om te lezen. Dit wordt ook wel ‘hero’ genoemd.
- Een quote tussen de lopende tekst. Gebruik kleur om belangrijke informatie te markeren, maar overdrijf niet zodat het niet afleidt.

Advies 4. Maak gebruik van opsommingstekens en/of genummerde lijsten
Opsommingstekens en genummerde lijsten helpen om informatie snel te begrijpen. Opsommingstekens kosten minder inspanning om te lezen dan een lopende tekst. Dat komt doordat ze helpen om informatie te organiseren in kleinere, gemakkelijk te begrijpen eenheden. In een lijst voorzien van cijfers of ‘bullets’ (een figuur of icoon) vallen opsommingen nog meer op. Poort (Schrijven voor het web; 2000) raadt aan om genummerde opsommingen alleen te gebruiken om een rangorde aan te geven.
Waarvoor gebruik je opsommingen?
Opsommingen zijn ideaal om:
- onderwerpen op een webpagina in te leiden
- links naar andere sites te geven
- een overzicht van de kernpunten in een tekst weer te geven
Een opsomming dient om de inhoud van je webpagina inzichtelijk te maken. Daarnaast zet het de bezoeker aan tot actie: uit een onderzoek van AGConsult bleek dat opsommingen zorgden voor 78% meer kliks vergeleken met volzinnen.
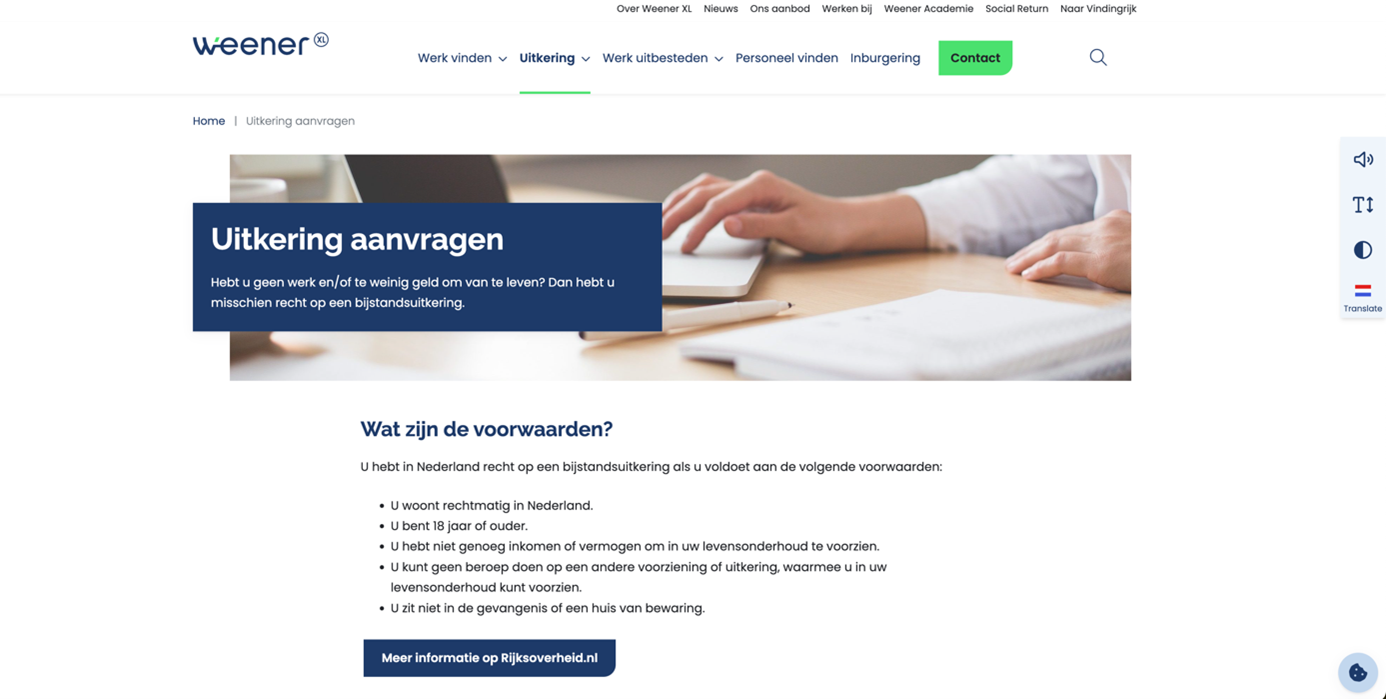
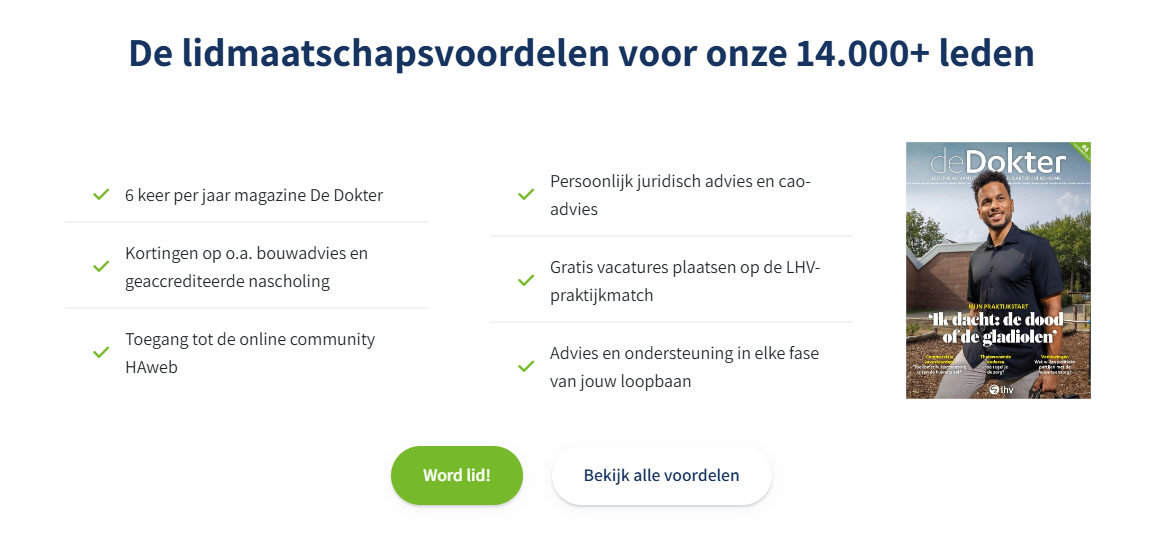
Gebruik opsommingen daarom voor informatie die bezoekers niet mogen missen op een pagina, zoals belangrijke voorwaarden die bezoekers moeten lezen (zie het voorbeeld van WeenerXL hieronder). Of bij informatie die bezoekers kunnen aansporen tot de gewenste actie (zoals het voorbeeld van de LHV waarin de ledenvoordelen worden getoond).


Opsomming via uitklapmenu
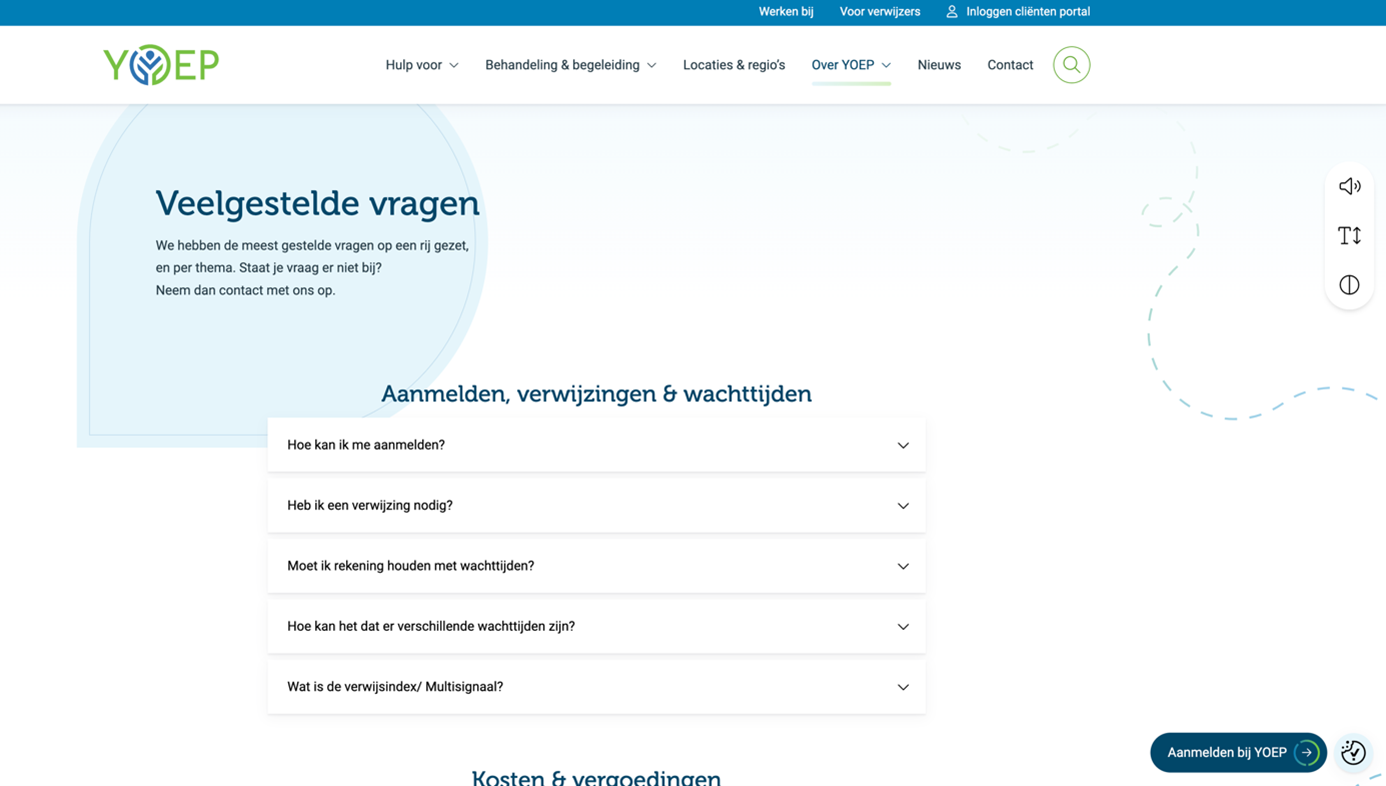
Voor secundaire informatie als veelgestelde vragen of stappen in een proces, is een uitklapmenu erg geschikt. De extra informatie verschijnt pas als je erop klikt. Daardoor blijft de pagina overzichtelijk. Maar let op: heb je die informatie nodig om je doel te bereiken? Dan hoort die in de hoofdtekst.

Opsomming via tabbladen
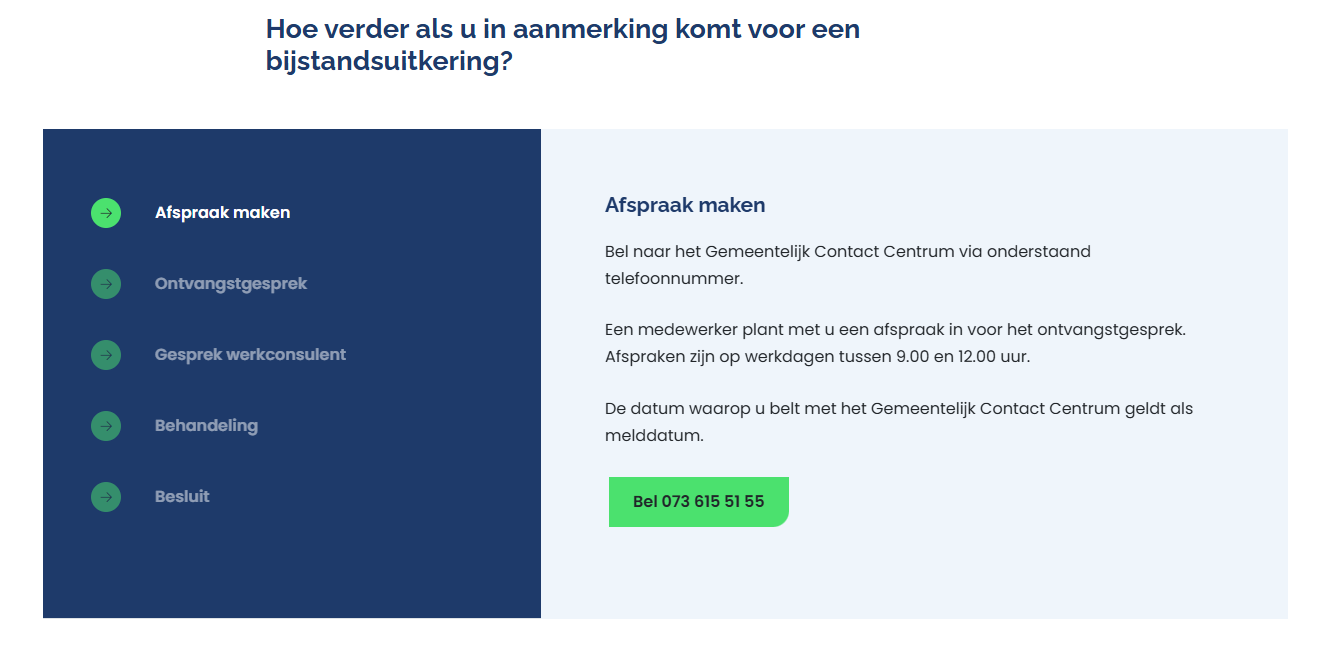
Een andere mogelijkheid om secundaire informatie duidelijk en compact te brengen zijn tabbladen. Ieder tabblad kun je aanklikken om meer informatie te lezen over die stap. Weener XL gebruikt dit om meer informatie te geven over de verschillende stappen in een aanvraagproces.

Opsomming via een ankermenu
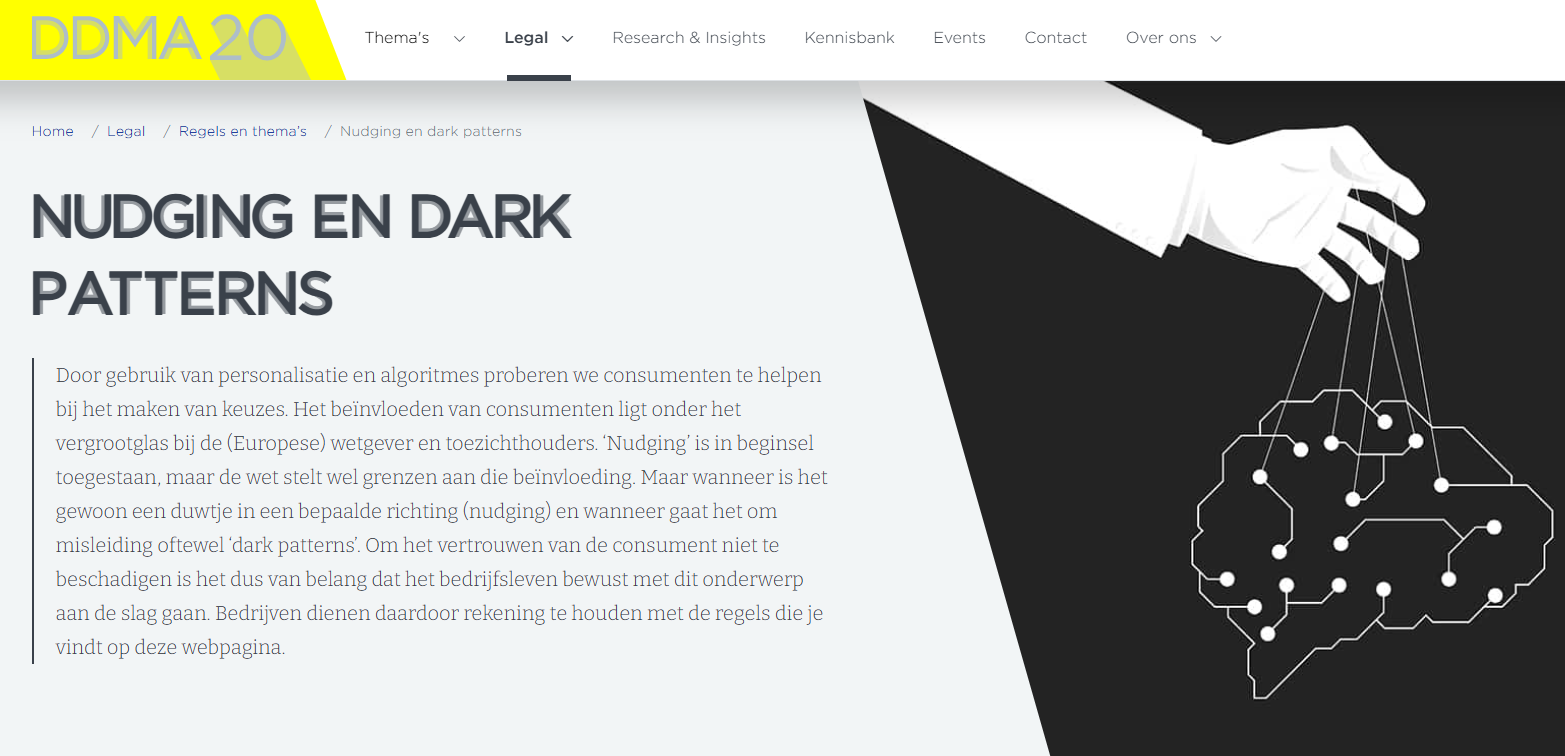
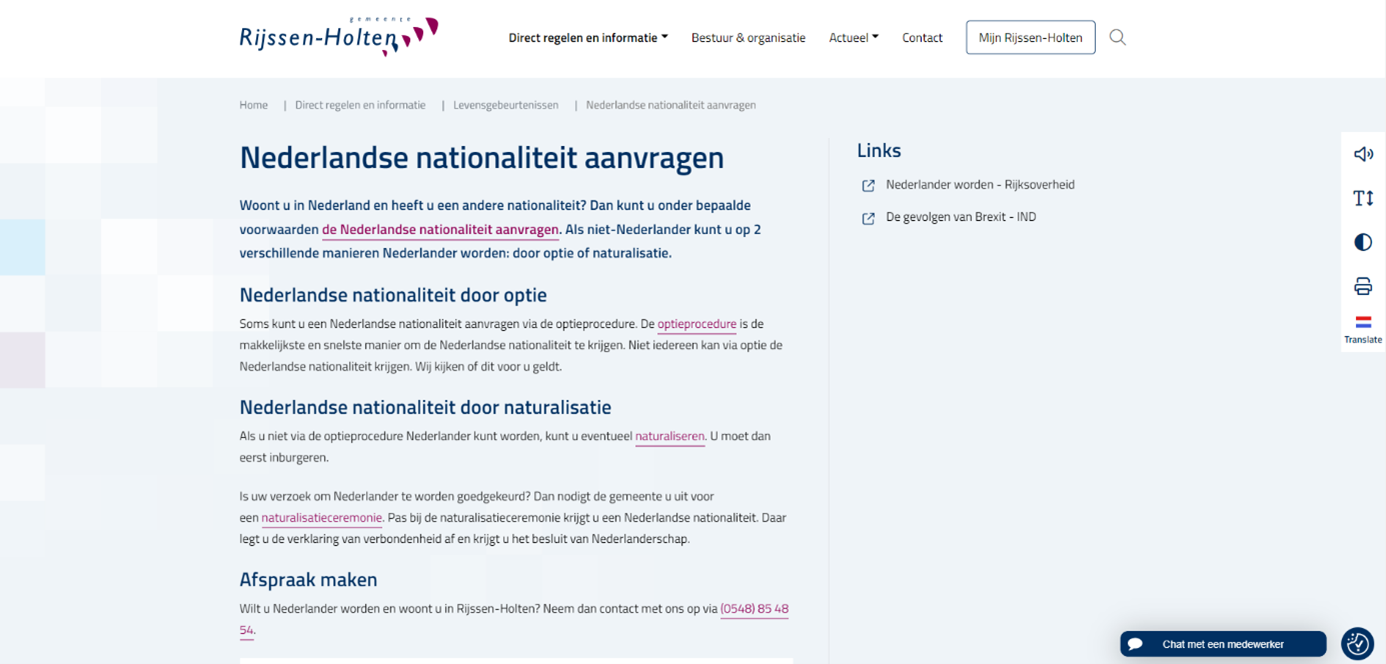
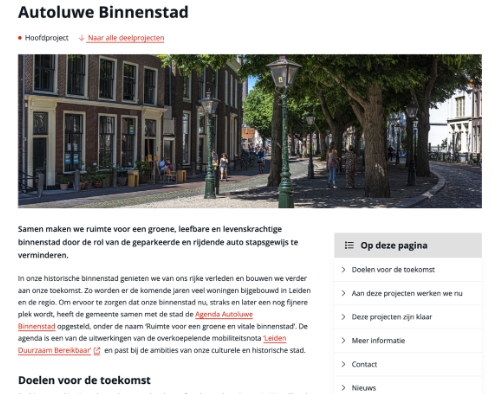
Om de scanbaarheid van een langere tekst, zoals een blogpagina, te vergroten, voeg je een ankermenu toe. Een ankermenu is een klikbare inhoudsopgave. Hiermee klikken bezoekers snel door naar de gezochte koppen en subkoppen op de pagina. Hieronder zie je voorbeelden van hoe DDMA en gemeente Leiden een ankermenu gebruiken op hun website om de inhoud van de pagina inzichtelijk te maken.


Advies 5. Kies bewust de tekstuitlijning en de witruimte tussen regels en alinea’s
Welke tekstuitlijning kies je?
Hoe je tekst uitlijnt, is afhankelijk van het doel en de context van de tekst. Links uitgelijnde tekst is over het algemeen de beste keuze voor langere teksten. En voor inhoud die bezoekers gemakkelijk moeten kunnen scannen. Daar staat tegenover dat in het midden uitgelijnde tekst meer opvalt. Hier zijn enkele overwegingen die je kunnen helpen bij het maken van je keuze:
Tekst links uitlijnen
- Leesbaarheid: links uitgelijnde tekst is meestal het gemakkelijkst te lezen, vooral bij langere teksten zoals artikelen, boeken en rapporten. Dit komt doordat je ogen gewend zijn aan een vaste startpositie aan de linkerkant van de pagina.
- Professionele uitstraling: in zakelijke documenten en formele brieven wordt doorgaans gekozen voor links uitgelijnde tekst.
- Consistentie: het zorgt voor een nette en consistente lay-out, vooral in documenten met meerdere alinea’s.
Tekst centreren
- Visuele impact: gecentreerde tekst kan een sterke visuele impact hebben; het legt ergens de nadruk op. Dit wordt vaak gebruikt voor titels, kopjes en korte tekstblokken zoals citaten of slogans.
- Creatieve lay-out: wanneer je een meer speelse of opvallende presentatie wilt creëren.
- Focus: door tekst te centreren, richt je de aandacht van de lezer op specifieke informatie.
Waar zet je actieknoppen op een webpagina?
Zet alle primaire informatie in de lopende tekst, inclusief actieknoppen. Gebruikers besteden namelijk minder aandacht aan de rechterkant van de pagina (AG-consult). Zeker op detailpagina’s, zoals een blogpagina of een direct regelen-pagina.
De rechterkant van detailpagina’s is alleen geschikt voor secundaire informatie, zoals gerelateerde content. Maar nog beter is om die onder de primaire content te zetten. Dan blijft de focus het best bij de kern van de pagina.
Hoeveel witruimte tussen de regels?
Het is cruciaal om witruimte te gebruiken op een pagina. Witruimte creëert namelijk rust en ordening. Als je witruimte toevoegt tussen de regels, verbetert dit de leesbaarheid. Een algemene richtlijn voor de regelafstand is: 1,5 tot 2 keer de letterhoogte. Dit is een goede vuistregel voor de meeste situaties. Bijvoorbeeld: als je lettergrootte 16px is, dan is een regelafstand van 24px tot 32px een goede optie.
Hoeveel witruimte tussen de alinea’s?
Zorg ook voor voldoende ruimte tussen alinea’s: de vuistregel is 80-100 pixels. Dat helpt om de tekst goed leesbaar te maken. En het groepeert de informatie die bij elkaar hoort (clusteren).
Zorg daarnaast dat tekstblokken boven de titel meer witruimte hebben dan eronder. Dan zie je makkelijk welke kop bij welke alinea hoort.

Wees consistent in je tekstopmaak
Tot slot nog een laatste advies: houd lettertypen, kopstijlen en kleuren zoveel mogelijk consistent door de hele website. Dit helpt bezoekers bij het voorspellen waar ze bepaalde informatie kunnen vinden op basis van eerdere pagina’s.
Test en optimaliseer
Ondanks deze adviezen en vuistregels geldt dat er niet één UX-designregel is die altijd werkt. Test daarom verschillende stijlen en lay-outs om te zien welke het beste passen bij jouw doelgroep. Verzamel feedback van gebruikers en pas indien nodig het ontwerp aan. Want alleen jouw doelgroep weet wat voor jouw organisatie het beste werkt.
Hulp nodig om de scanbaarheid van jouw website te verbeteren?
Neem contact met ons op. We denken graag met je mee.
Over de auteur

Nicol Nijland is UX-specialist en werkt sinds 2015 bij Yard | Digital Agency. Met haar grote passie voor UX heeft Nicol ruime expertise op het gebied van het gebruiksvriendelijk ontwerpen van websites, apps en online communityplatformen.
Ze heeft een wetenschappelijke achtergrond en is gepromoveerd op het meten en verbeteren van online gebruikerservaringen. Voor diverse organisaties doet zij onderzoek naar de gebruiksvriendelijkheid van hun online toepassingen. De kennis die ze daarbij opdoet, zet ze ook in voor andere opdrachtgevers.