Jouw bezoekers staan centraal bij het ontwerpen en indelen van je website. Zij moeten makkelijk hun doel kunnen bereiken, de belangrijkste acties uitvoeren en je boodschap meekrijgen. Maar hoe weet je nu of je website hierin succesvol is? Daarvoor is de tool heatmaps. Hiermee analyseer je of bezoekers daadwerkelijk klikken waar ze ‘moeten’ klikken en je boodschap meekrijgen. Een essentiële tool voor organisaties die op basis van gebruikersdata hun website willen verbeteren. Wij vertellen je hoe je heatmaps effectief inzet en waar je op moet letten.

Wat zijn heatmaps?
Een heatmap is een verzameling van opnames van bezoekersgedrag die als het ware allemaal over elkaar heen zijn gelegd. Met als resultaat: een visuele weergave van een webpagina met temperatuurkleuren die het bezoekersgedrag weergeven. Koude kleuren zoals blauw en groen duiden op weinig interactie. Warme kleuren zoals rood, geel en oranje worden gebruikt bij veel interactie. De meeste heatmaps laten je op drie manieren het bezoekersgedrag zien:
- waar bezoekers op klikken
- hoe ver ze op een pagina scrollen
- hoe ze zich bewegen over een pagina
Waarom heatmaps gebruiken als je ook een tool als Google Analytics hebt?, vraag je je misschien af. In Analytics moet je van tevoren instellen welke doelen je wilt meten. Je ziet dus alleen de acties waarvan je hebt bedacht dat je ze wilt zien. In heatmaps zie je ook gedrag dat je niet vooraf hebt bepaald, maar dat je wel graag wilt zien. Oftewel, heatmaps maken blinde vlekken zichtbaar.
Hoe zet je nu heatmaps effectief in om de gebruikerservaring (UX) van je website te verbeteren? We delen drie manieren.
1. Positie toptaken en pay-off verbeteren
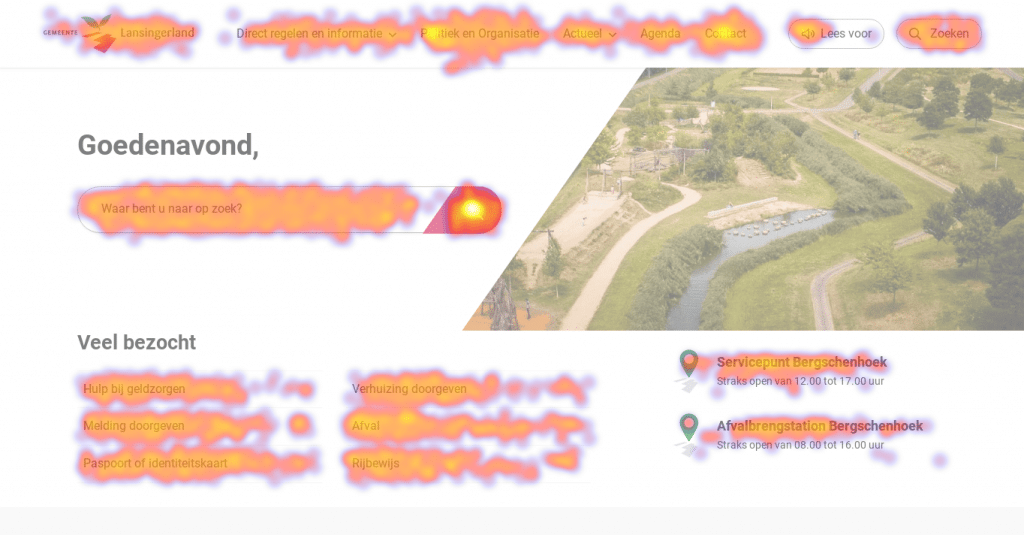
Het gedeelte boven de vouw van je website heeft het hoogste percentage bezoekers. Hoe verder je naar beneden scrolt, hoe meer bezoekers afhaken. Boven de vouw zet je dus de toptaken (de taken waar 80% van je bezoekers voor komt) en de pay-off. Met heatmaps controleer je of bezoekers inderdaad op de toptaken klikken en de belangrijkste elementen zien.
Een voorbeeld:
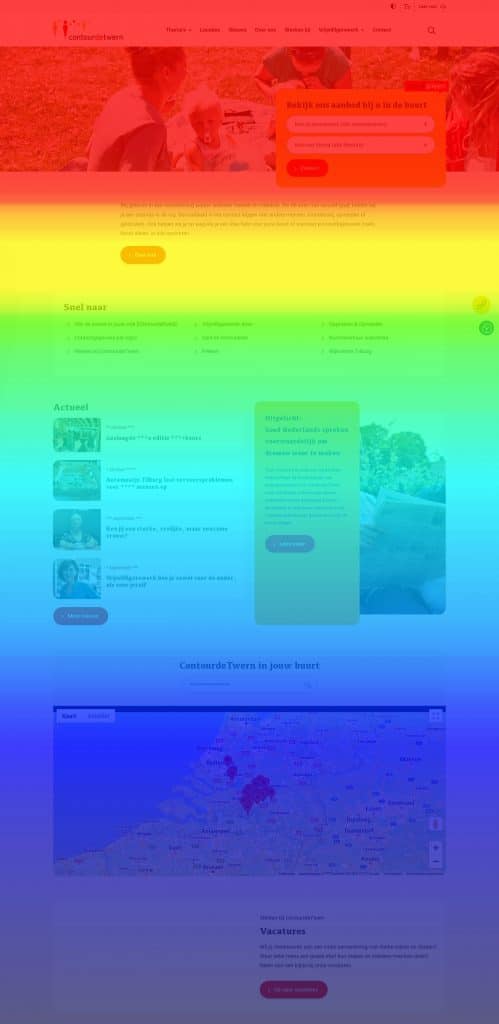
Op de homepage van deze welzijnsorganisatie is een blok opgenomen om de vacatures uit te lichten. De heatmap met het scrolgedrag van gebruikers laat zien dat bezoekers op desktop niet veel verder scrollen dan het bovenste gedeelte; gemiddeld 76,5% van de bezoekers van deze website kijkt op de vouw. Dat geldt ook voor bezoekers die de site via mobiel bekijken. Weinig bezoekers zien het onderdeel met de vacatures. Behoort dit onderdeel tot de toptaken van bezoekers? Dan is het slim om de positie van dit blok te verbeteren.

2. Niet-klikbare elementen identificeren
De heatmap laat zien waar gebruikers klikken op een pagina en hoe vaak ze dat doen. Analyseer of de meest geklikte elementen en call-to-actionknoppen (CTA’s) overeenkomen met de toptaken en CTA’s die voor de gewenste conversie zorgen. Is dit niet het geval? Dan is het belangrijk om eerst te achterhalen waarom er niet op wordt geklikt. Ga daarna pas aan de slag met een aangepast of nieuw ontwerp.
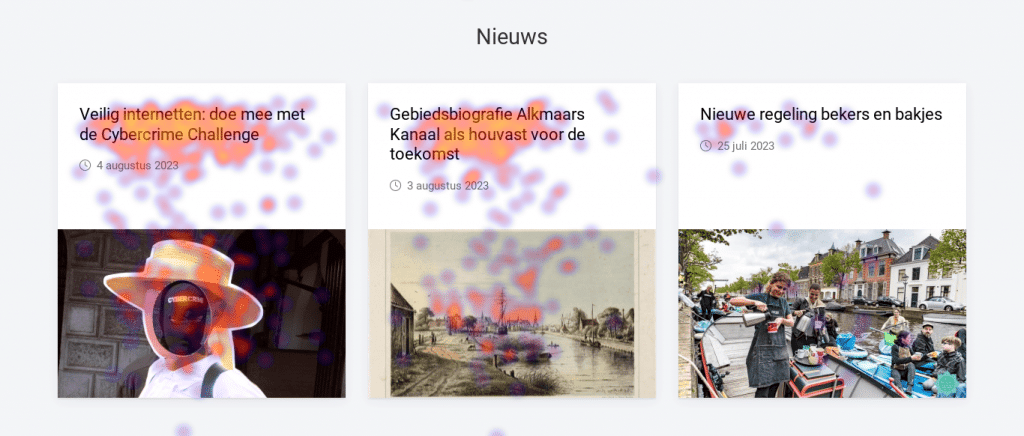
Een groot frustratiepunt voor gebruikers is als ze op een element klikken dat niet klikbaar is. Neem daarom in je analyse ook de niet-klikbare plekken mee. Dat zijn plekken waar gebruikers veel op klikken, maar waar ze niet worden doorgelinkt. In het voorbeeld hieronder laat de heatmap zien dat veel gebruikers op de foto klikken van het nieuwsbericht. Als die niet klikbaar is, is het slim om dat aan te passen. Ons advies is om het hele blok, inclusief de foto en titel, te laten linken naar het achterliggende nieuwsbericht.

3. Navigatiemenu optimaliseren
Bijna elke website heeft te maken met contentgroei: in de loop van de tijd komt er steeds meer content bij, inclusief nieuwe en soms onvoorziene onderwerpen. Wij zien vaak dat er dan extra submenu-items en/of items in het navigatiemenu bij komen. Maar helpt dit je bezoeker wel?
Het ontwerp van het navigatiemenu heeft misschien wel de grootste impact op het succes of het falen van een website. Het heeft invloed op je vindbaarheid via zoekmachines, op de conversie en de gebruiksvriendelijkheid van je website. Daarom is het belangrijk om te onderzoeken of de contentgroei heeft geleid tot een betere gebruiksvriendelijkheid.
Daarvoor kun je heatmaps van voor en na het toevoegen van de extra items met elkaar vergelijken. Let dan op of de gebruikersdoelen van de website overeenkomen met het klik-, scrol- en beweeggedrag van de bezoekers. Bekijk bijvoorbeeld of bezoekers klikken op de items in het hoofdmenu en andere CTA’s die voor jou belangrijk zijn.
3 tips voor betrouwbare conclusies
1. Minimaal 1000 views
Om een betrouwbare conclusie te trekken over een webpagina waar een heatmap van is gegenereerd, is het belangrijk dat deze is gebaseerd op minimaal 1000 views. Op deze manier zijn de resultaten representatief voor de bezoekers van je website.
2. Analyseer verschillende devices
Het klinkt als een inkopper, maar toch wordt dit vaak vergeten: de mobiele-, tablet- en desktopversie. Neem bij het analyseren van een heatmap alle devices mee. Onderzoek laat zien dat gebruikers op mobiel op een andere manier navigeren dan via een desktop. Soms heeft dit te maken met de toptaken die per apparaat net iets anders zijn. Zo is het goed mogelijk dat er vaak wordt geklikt op een belangrijke CTA op je homepage in desktopversie, maar niet op de mobiele versie.
3. Combineer analysetools
Heatmaps geven je inzichten in wat bezoekers doen op een pagina en waar ze dat doen. De tool geeft je geen inzichten in de waarom achter het gedrag. Combineer daarom de inzichten uit een heatmap met andere inzichten, zoals opnames, gebruikersinterviews of Google Analytics voordat je aanpassingen doorvoert. Zeker als die een grote impact hebben op je gebruiksvriendelijkheid en conversie.
Datagedreven verbeteren
Wil jij ook jouw website verbeteren op basis van data in plaats van gevoel? Wij analyseren jouw heatmaps en andere statistieken, en geven je concreet verbeteradvies. Neem contact met ons op.